Plan ahead with iShopChangi.
CLIENT — iShpoChangi
ROLE — UX & Research, Service & Content strategy
CATEGORY — Responsive Website, UX, Strategy
Known for their tax-free shopping and a wide variety of choices, Changi Airport is a shopper's paradise. To encourage more spending, the airport's e-commerce site iShopChangi.com was introduced in 2013, allowing travellers to shop from home two weeks before their flight. The items bought online are picked up before boarding their departure flight here or upon arrival at the airport.
The company boasts more than 350 stores, offering everything from luxury goods to necessities, but giving all users a streamlined purchasing experience while communicating its brand vision has been a challenge.
With a strong brand affinity and boutique experience already in place, iShopChangi was uniquely positioned to take the lead in digital to reach the mobile-savvy customers that hate waiting at the counters. Duty-free shopping online platforms have traditionally struggled to leverage digital channels for sales, and this was something that we wanted to turn around. iShopChangi's existing e-commerce experience had a complex navigation system and content organization that made it challenging to learn about the greatness of its functionality.


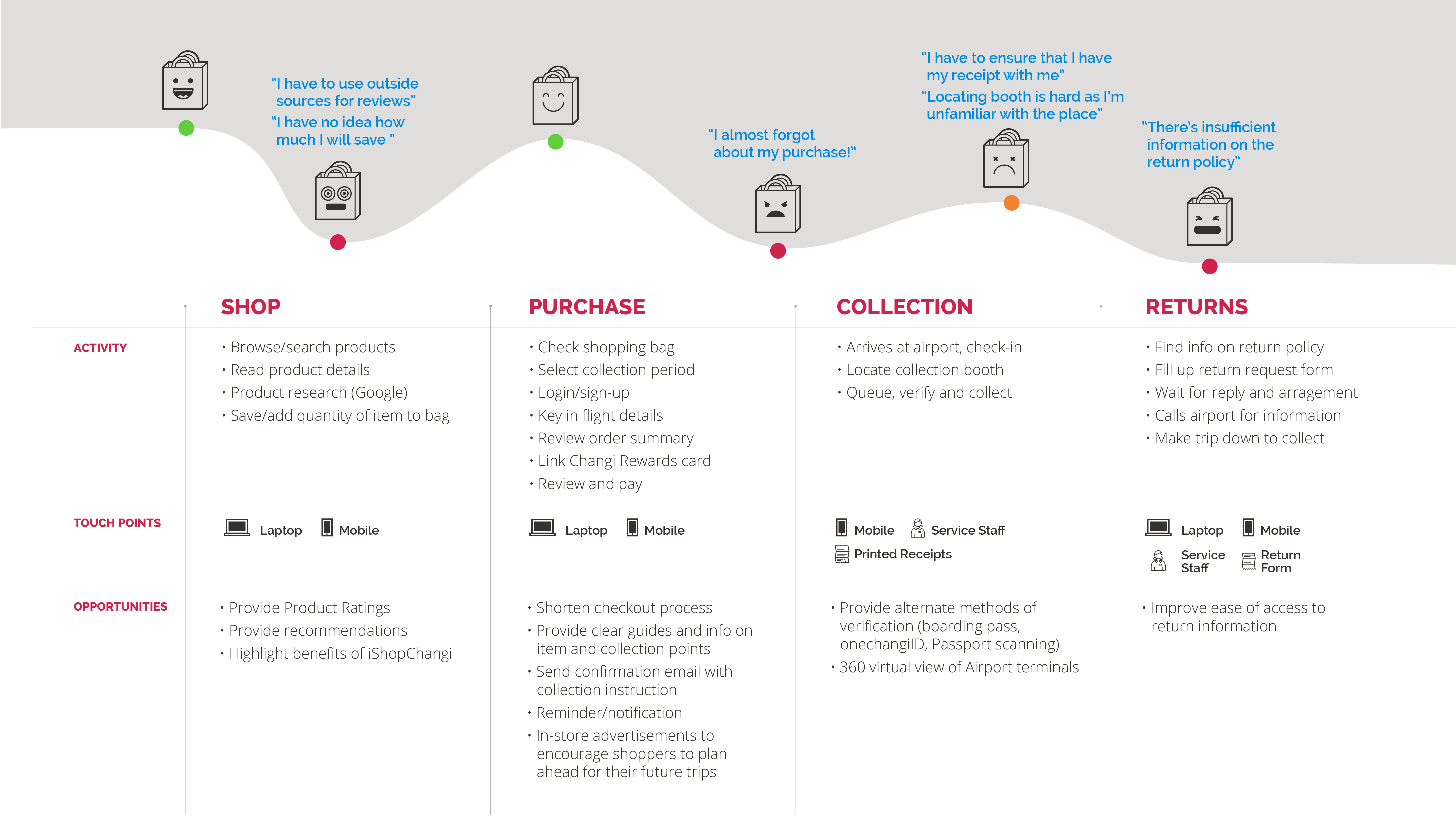
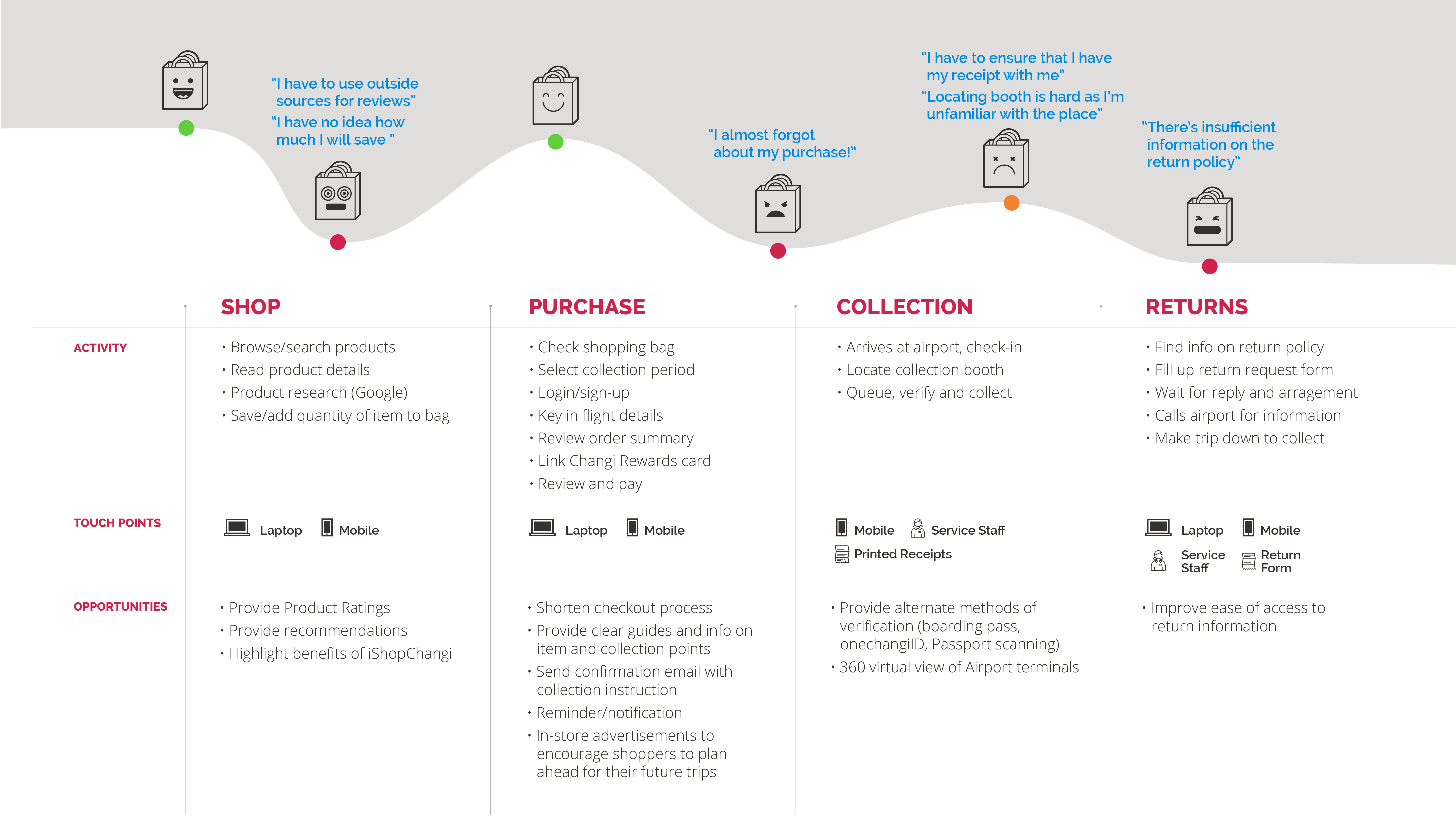
To define the problems, we interviewed and conducted testing of the current desktop and mobile website with local and international shoppers.
Unsure of the benefits of shopping on iShopChangi, the product discovery experience is often filled with clutter and confusion.


So what if...?
iShopChangi celebrated shoppers’ choice
Shoppers can know more about the benefits & information of shopping at iShopChangi
Collection booth can be located more easily
The information on Collection and Returns were more prominent
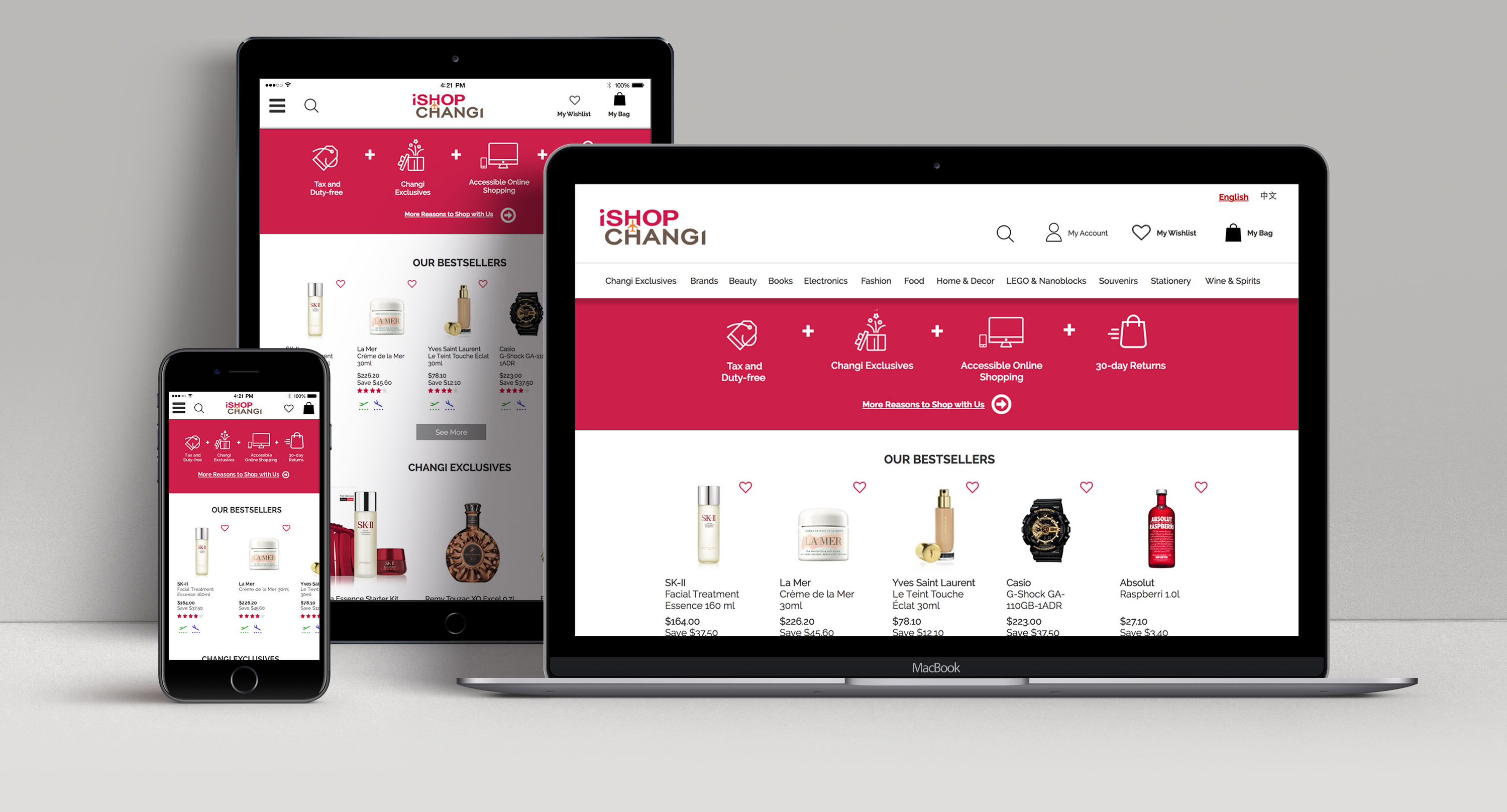
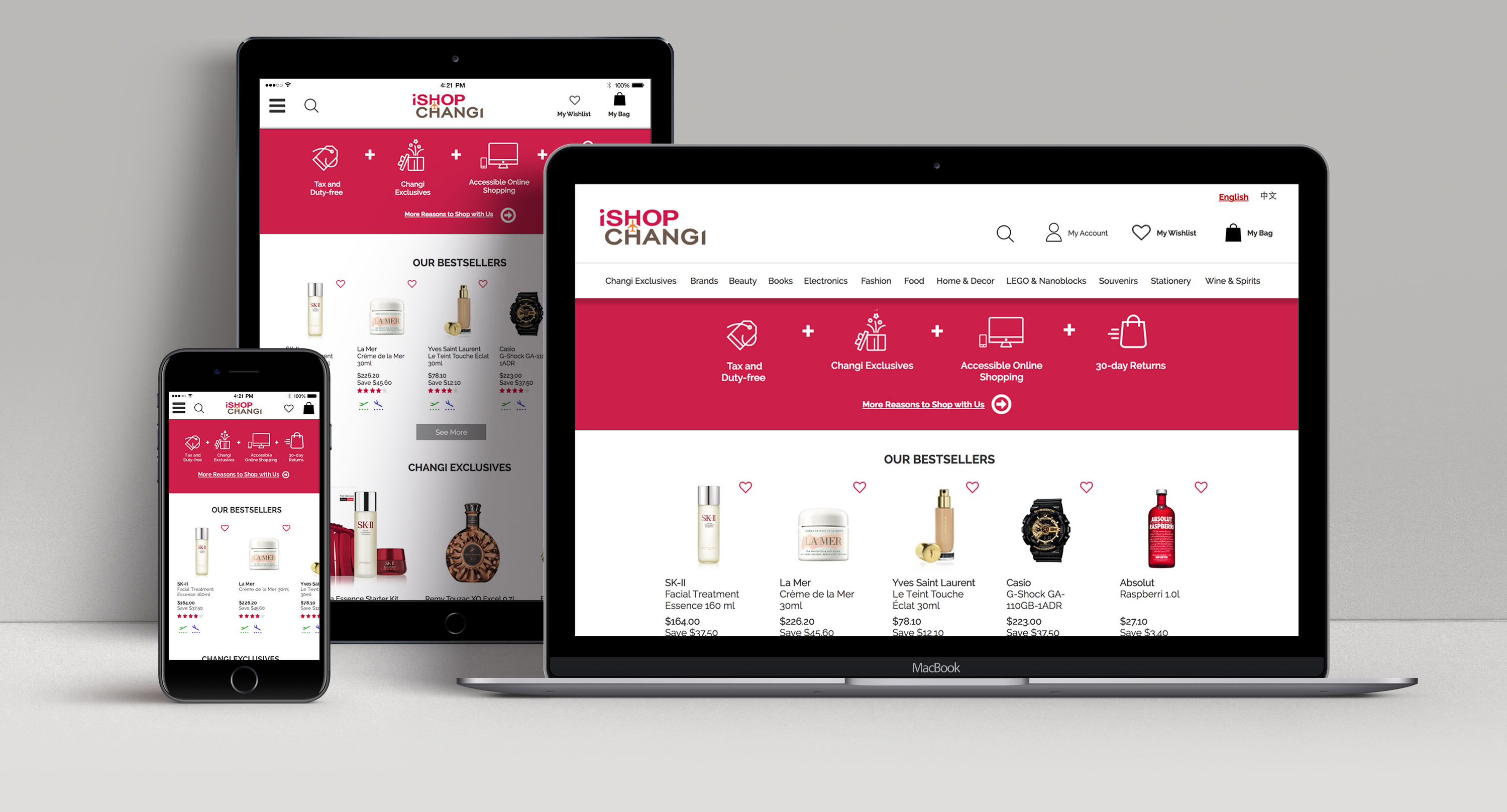
Make duty-free shopping as easy online as in-store.
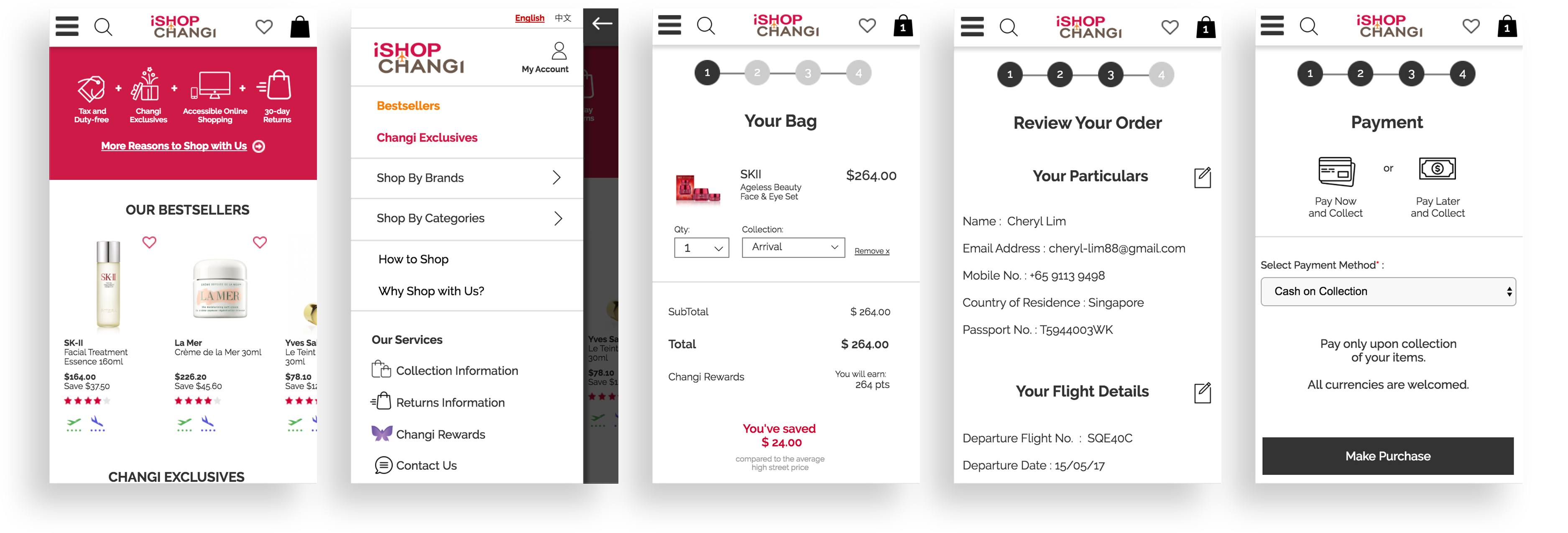
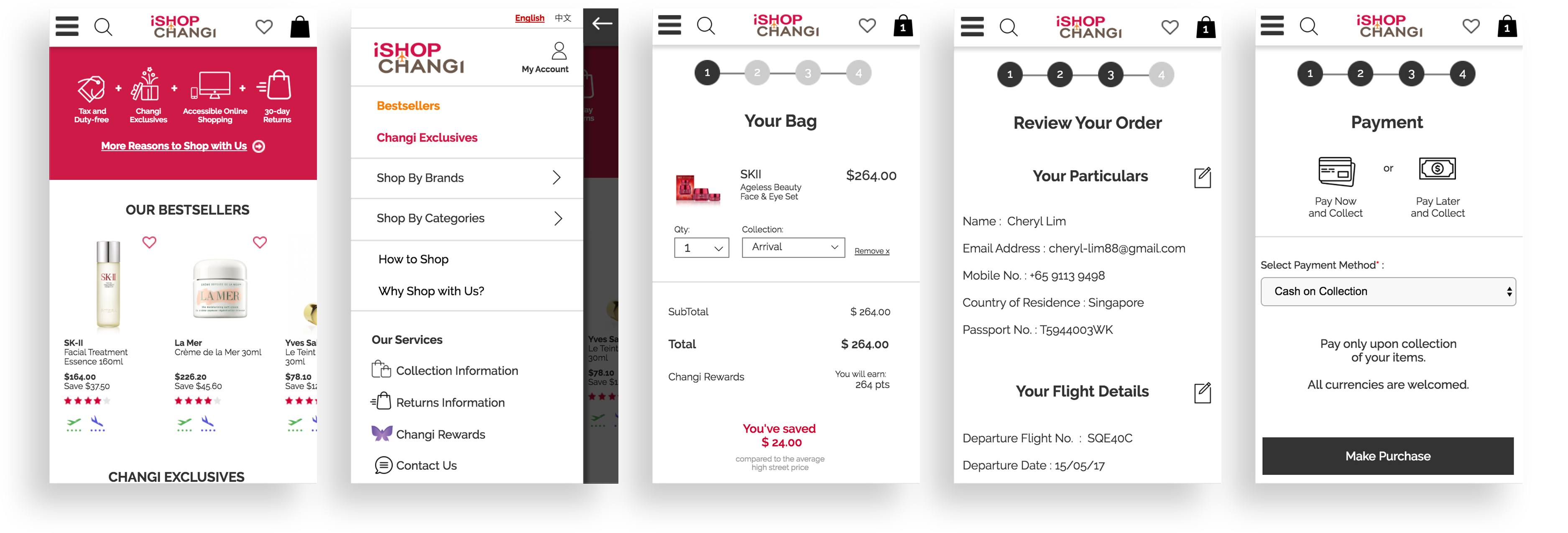
We set forth to create a responsive site that felt intuitive and engaging for new users, while still familiar to existing users. We wanted to let the business goal of driving travelers to plan ahead and create a fuss-free tax and duty-free shopping experience before they fly translate effortlessly into the design.
Outside of the website, the EDM is updated with clear and concise information about the collection, an SMS reminder is added as a new service that would reduce the possibility of the shopper forgetting her/his purchase.




The updated design simplified the user path from purchase to collection and is easily scaled for new products or categories.